在网页设计中,字体颜色是展示内容的重要组成部分之一。使用HTML字体颜色代码,你可以为网页中的文字赋予不同的颜色,从而增加网页的吸引力和可读性。本文将为你详细介绍HTML字体颜色代码的使用方法和注意事项,帮助你打造一个充满魅力的网页。
文章目录:
1.基本概念:认识HTML字体颜色代码
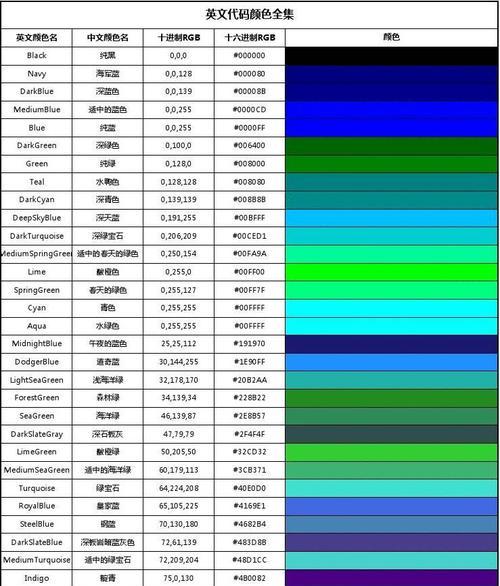
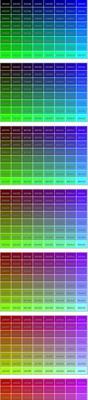
在HTML中,字体颜色可以通过使用颜色名称、RGB值或十六进制值来定义。了解这些基本概念对于正确应用HTML字体颜色代码至关重要。
2.使用颜色名称:简便易行的设置字体颜色方法
HTML中有一系列预定义的颜色名称,例如"red"表示红色,"blue"表示蓝色等等。通过使用这些颜色名称,你可以轻松地为文字赋予不同的颜色。
3.使用RGB值:精确控制字体颜色的方法
RGB值是一种用于描述颜色的方法,它通过指定红、绿、蓝三个颜色通道的强度来确定最终的颜色。通过使用RGB值,你可以更加精确地控制字体的颜色。
4.使用十六进制值:更加灵活的颜色定义方式
除了使用颜色名称和RGB值,HTML还支持使用十六进制值来定义字体颜色。通过选择合适的十六进制值,你可以实现更加细致的颜色控制。
5.设置全局字体颜色:为整个网页定义统一的字体颜色
如果你想为整个网页设置统一的字体颜色,可以通过CSS样式表中的选择器来实现。这样可以确保网页中的所有文字都具有相同的颜色。
6.设置局部字体颜色:为特定元素定义独立的字体颜色
除了全局设置外,你还可以为特定元素定义独立的字体颜色。这样可以使某些内容在网页中脱颖而出,增加视觉效果。
7.文字背景颜色:为文字增添背景色彩
除了字体颜色,HTML还允许你为文字设置背景颜色。通过设置背景颜色,你可以进一步突出文字内容,使其更加引人注目。
8.注意事项:避免过度使用强烈的颜色
虽然字体颜色可以为网页增添绚丽色彩,但过度使用强烈的颜色可能会导致视觉疲劳。在选择字体颜色时,要注意保持与网页整体风格的一致性。
9.考虑可读性:选择合适的字体与背景颜色搭配
为了确保内容的可读性,选择合适的字体和背景颜色搭配非常重要。相似色彩的组合可能导致文字难以辨认,因此应该注意字体与背景之间的对比度。
10.浏览器兼容性:确保你的字体颜色在不同浏览器中显示一致
不同浏览器对于字体颜色的呈现可能会有细微差异,这可能会影响用户体验。在使用HTML字体颜色代码时,要进行兼容性测试,确保你的网页在不同浏览器中显示一致。
11.调试常见问题:解决字体颜色显示异常的情况
有时候,你可能会遇到字体颜色无法正确显示的情况。本节将介绍一些常见问题和解决方法,帮助你排除颜色显示异常的困扰。
12.创造个性化效果:使用渐变色和阴影效果
除了基本的颜色定义,HTML还提供了渐变色和阴影效果的功能,这些可以帮助你创造个性化的字体效果。
13.响应式设计:在不同屏幕上展示适宜的字体颜色
考虑到不同设备上的屏幕尺寸和显示效果,响应式设计可以帮助你在不同屏幕上展示适宜的字体颜色。
14.实例演示:使用HTML字体颜色代码设计一个个性化网页
通过一个实例演示,你将学会如何使用HTML字体颜色代码设计一个个性化的网页,为你的内容增添鲜明的色彩。
15.小结:让字体颜色为网页增添魅力
通过使用HTML字体颜色代码,你可以为网页增添绚丽的色彩,提升用户体验。了解不同的定义方式、注意事项和实际应用方法,将帮助你打造一个充满魅力的网页。记住在选择字体颜色时要考虑可读性和浏览器兼容性,并利用各种特效创造个性化效果,让你的网页在彩色世界中脱颖而出。