在开发Web应用程序时,我们经常需要从数据库中获取数据并在页面上进行展示。使用DropDownList控件可以提供一种方便的方式来展示数据库中的数据,并允许用户进行选择。本文将介绍如何使用DropDownList控件与数据库进行绑定,以及相关的实现方法和技巧。
1.了解DropDownList控件的基本用法
下拉列表控件是ASP.NET中常用的一个控件,用于显示一个下拉列表框和相关选项。我们首先需要了解如何创建和配置DropDownList控件以及其基本属性和事件。
2.创建数据库并准备数据
在进行DropDownList与数据库绑定之前,我们需要准备好相应的数据库,并在其中创建一个表来存储需要展示的数据。在这一段中,我们将介绍如何创建数据库和表,并插入示例数据。
3.连接数据库并查询数据
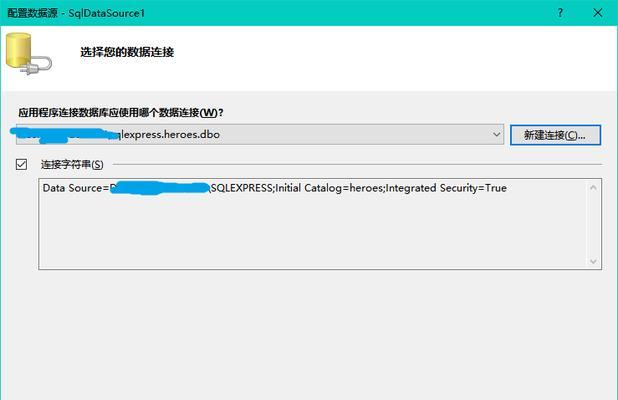
连接数据库是与数据库进行交互的第一步,我们将介绍如何在ASP.NET中建立与数据库的连接,并编写SQL查询语句来获取我们需要的数据。
4.绑定DropDownList控件到数据源
通过设置DropDownList的DataSource属性,我们可以将查询到的数据源与DropDownList进行绑定。在这一段中,我们将展示如何通过简单的代码实现这一步骤。
5.设置DropDownList的显示文本和值
数据库中的每条数据通常包含显示文本和对应的值。我们将介绍如何使用DropDownList控件的DataTextField和DataValueField属性,将数据库中的数据对应到DropDownList的显示文本和值。
6.添加默认选项到DropDownList
为了更好地用户体验,在DropDownList中添加一个默认选项是很常见的需求。我们将介绍如何通过代码向DropDownList中添加默认选项,并设置默认选项的文本和值。
7.改变DropDownList选项的外观样式
通过设置DropDownList的CSS类和样式属性,我们可以自定义下拉列表框和选项的外观。这一段将演示如何使用CSS来改变DropDownList选项的样式。
8.处理DropDownList的选择事件
当用户在DropDownList中选择一个选项时,我们通常需要对其进行相应的处理。在这一段中,我们将介绍如何编写事件处理程序,以响应DropDownList的选择事件。
9.动态更新DropDownList数据源
在某些情况下,我们可能需要在页面加载完成后动态地更新DropDownList的数据源。我们将演示如何通过代码动态地改变DropDownList的数据源,并重新绑定数据。
10.使用多级DropDownList实现级联选择
多级DropDownList可以实现级联选择的功能,允许用户在一个DropDownList选择项后,下一个DropDownList中的选项会相应地发生改变。我们将展示如何实现这一功能。
11.错误处理和异常处理
在与数据库进行交互的过程中,可能会出现一些错误和异常。我们将介绍如何处理这些错误和异常,并在需要时给出用户友好的提示信息。
12.性能优化技巧
在处理大量数据时,我们需要注意DropDownList的性能问题。本段将提供一些优化技巧,以确保DropDownList与数据库的绑定过程高效而流畅。
13.兼容性和跨浏览器支持
在开发过程中,我们需要确保DropDownList与各种浏览器的兼容性。本段将讨论如何处理不同浏览器对DropDownList的支持情况。
14.安全性和数据验证
在与数据库进行数据交互时,我们需要保证数据的安全性和合法性。本段将介绍如何进行数据验证,并防止潜在的安全漏洞。
15.
通过本文的介绍,我们了解了如何使用DropDownList控件与数据库进行绑定,以及相关的实现方法和技巧。使用DropDownList绑定数据库可以极大地简化我们在Web应用程序中展示数据的过程,并提供良好的用户交互体验。
使用DropDownList绑定数据库是一种方便快捷的方式,能够在Web应用程序中展示数据库数据并允许用户进行选择。通过本文的学习,我们了解了DropDownList的基本用法,以及如何连接数据库、查询数据、绑定数据源等操作。同时,我们还介绍了如何改变DropDownList选项的样式、处理选择事件、动态更新数据源等高级技巧。通过灵活运用这些方法,我们可以更好地实现DropDownList与数据库的绑定,提升Web应用程序的功能和用户体验。